前言:
最近才发现博客打开有点慢可能是js反复加载的原因,我尝试把pjax初步的添加进了geek主题 跟引用的有一部分小问题和目录位置不一样。耐心看完.用到的工具:
正题:
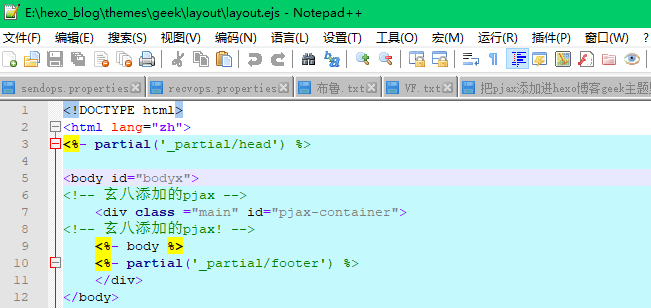
第一步:添加pjax的ID
geek主题位置:themes\geek\layout 如下图所示 在 body id="bodyx"下面把你要 pjax的地方 后面结尾用 /div
我这缓存了两个文件 一个文章一个底部(注:geek博客在footer文件加载了大量的js)
代码:
<div class ="main" id="pjax-container">
</div>

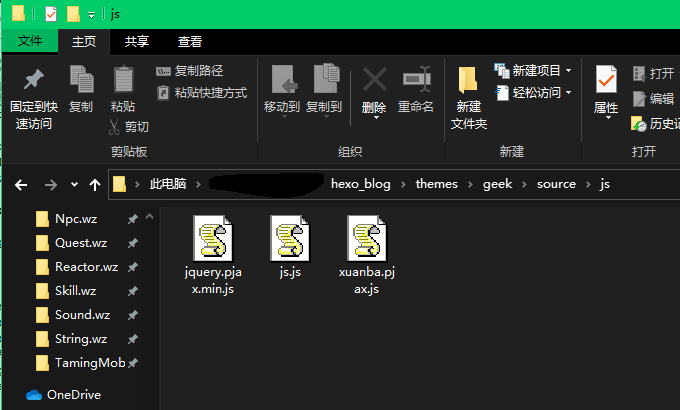
第二步:把pjax文件导入博客js存放处
把jquery.pjax.min.js 放到 themes\geek\source\js处 (注:文件在下载地址往下拉在最下面)
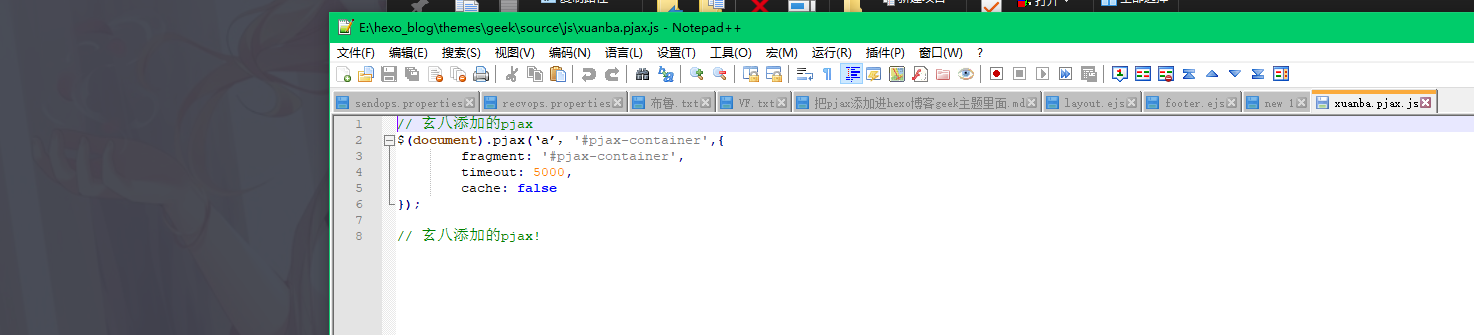
然后自己随意命名新建个js存放刷新代码 我这里用了 xuanba.pjax.js
文件内容代码
$(document).pjax(‘a’,'#pjax-container',{
fragment: '#pjax-container',
timeout: 5000,
cache: false
});
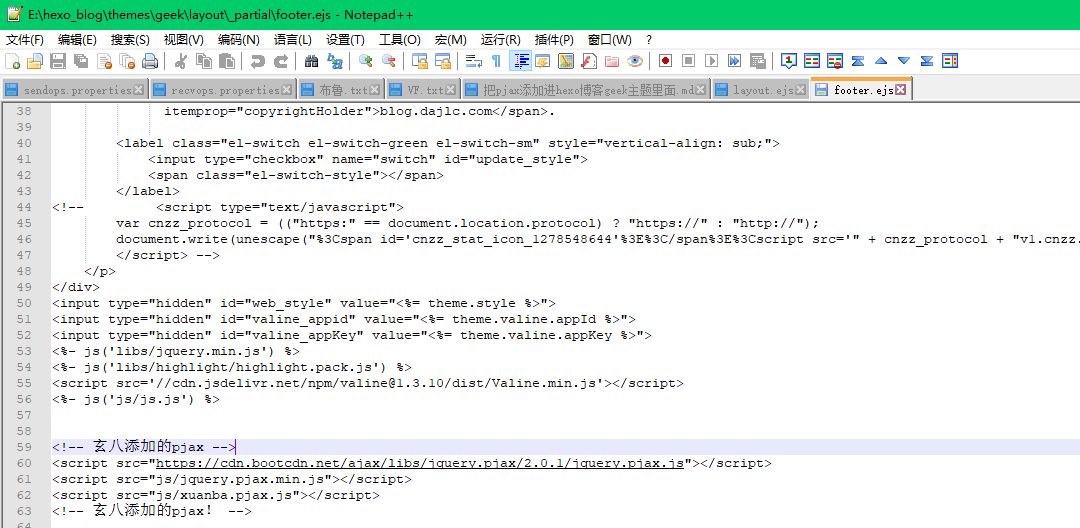
第三步:在footer处引用pjax
在<%- js('js js.js') %> 下面添加我们刚整理的js文件代码: 第一条是需要jquery的支持 hexo geek里面好像自带了 我是一股脑添加了
<!-- 玄八添加的pjax -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery.pjax/2.0.1/jquery.pjax.js"></script>
<script src="js/jquery.pjax.min.js"></script>
<script src="js/xuanba.pjax.js"></script>
<!-- 玄八添加的pjax! -->